WikiDer > Jspx-залив
 | |
| Стабильный выпуск | 2.1 / 23 декабря 2015 г. |
|---|---|
| Написано в | Ява |
| Операционная система | Кроссплатформенность |
| Тип | Фреймворк веб-приложений |
| Лицензия | Лицензия Apache 2.0 WTFPL |
| Интернет сайт | http://jspx-bay.sourceforge.net http://jspx.sourceforge.net |
jspx-bay, обычно называемый jspx, это бесплатная сеть на чистом Java с открытым исходным кодом РАД рамки. Jspx не следует путать с другими технологиями, использующими то же имя, например Oracle Application Framework и XML JSP.
Jspx расширяется Java EE сервлеты предоставить Объектно-ориентированного программирования модель декларативного кода HTML. Jspx можно сравнить с JSF как веб-фреймворк. Есть много других веб-фреймворков Java, таких как Apache Wicket которые реализуют такие идеи.
История
Первоначально разработка Jspx началась в феврале 2008 года как пробная версия, чтобы обеспечить более простой способ разработки полнофункциональных интерактивных веб-приложений на Java. В июле 2008 года jspx был представлен сообществу Java через java.net. Первоначально jspx имел очень ограниченные возможности, включая поддержку веб-форма только разработка на основе.
В декабре 2008 года проект переехал в SourceForge,[1] где он размещается с тех пор.
Название
Название было выбрано для обозначения следующего шага технологии JSP, несмотря на то, что jspx значительно отличается от JSP тем, что он не встраивает код Java напрямую в HTML. Суффикс Икс аналогично ASP.NET страницы, которые имеют расширение aspx. Официальное название jspx framework на sourceforge - jspx-bay. Суффикс залив отличал фреймворк от ранее неактивного проекта SourceForge под названием jspx.[2]
16 ноября 2009 года проект jspx на SourceForge был удален, и он предоставляет то же содержимое, что и jspx-bay.[3]
Целевая платформа
Jspx нацелен на предоставление простых в использовании, удобных для разработчиков API. Основываясь на идее, что Веб-разработка в основном касается настройки HTML, представленного на основе пользовательского ввода, jspx предлагает объектно-ориентированный слой просмотра интерфейс к HTML. Jspx предоставляет средства реализации пользовательского интерфейса с отслеживанием состояния через протокол без отслеживания состояния (HTTP). JSF предоставляет аналогичные функции, но требует, чтобы разработчики изучили совершенно новый набор тегов.
Цели дизайна
Jspx относительно новый и сочетает в себе многие функции и преимущества существующих фреймворков, устраняя при этом то, что можно было бы считать недостатками. Jspx преследовал следующие цели проектирования:[4]
- Структура, управляемая бизнес-кейсом
Удалять шаблонный код и задачи. - Нулевая конфигурация
В отличие от JSF, не требует внешней настройки. - Декларативный и императивный код
Атрибуты, объявленные в HTML, доступны полностью объектно-ориентированным API. - Необязательная и стандартная реализация
Нет необходимости указывать значение каждой функции, потому что они имеют разумные значения по умолчанию. - Интеграция с другими фреймворками
Импортируйте существующие файлы jsp в страницы HTML jspx. - Портативный фреймворк
Запускается практически на каждом сервере приложений без дополнительных усилий.
Сравнение с другими фреймворками
ASP.NET
Jspx имеет следующие сходства с ASP.NET:
- Фреймворк на основе веб-форм.
- Жизненный цикл страницы и события.
- Шаблоны страниц через мастер-страницы / страницы содержимого.
Jspx отличается от ASP.NET следующим образом:
- Jspx не требует определенного расширения для html-файла (например, aspx).
- Jspx использует стандартные теги HTML.
- Jspx предоставляет множество дополнительных функций (например, Jspx Beans для привязки View-Controller).
JSF
Jspx похож на JSF в следующих аспектах:
- Та же цель - предоставить объектно-ориентированный интерфейс для HTML.
- Связывание фасоли.
- Привязка к свойствам страницы.
Jspx отличается от JSF следующим образом:
- Использует стандартные теги HTML.
- Не полагается на внешнюю конфигурацию.
- Полный контроль жизненного цикла страницы.
Jspx также можно сравнить со многими другими фреймворками, такими как Apache Wicket, но jspx использует теги и атрибуты HTML без дополнительного пространства имен XML.
Веб-разработка с использованием Jspx
Поскольку Jspx - это фреймворк на основе веб-форм, для каждого бизнес-кейса существует одна единица разработки. Модуль разработки в приложении jspx состоит из двух частей:[5]
- Декларативный HTML-код (myPage.htm)
- Императивный код Java (MyPageController.java)
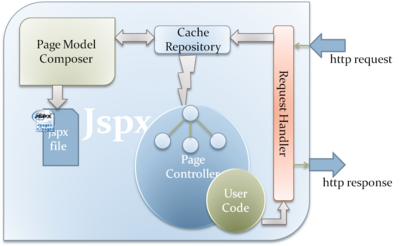
В дополнение web.xml файл должен направлять трафик на главный контроллер сервлетов jspx (RequestHandler).
Пример
А Привет, мир пример может быть реализован разными способами. Следующий пример демонстрирует один из них.
- web.xml
<?xml version="#0" encoding="UTF-8"?><веб-приложение xmlns: xsi ="http: //www.w#org/2001/XMLSchema-instance" xmlns ="http://java.sun.com/xml/ns/javaee" xmlns: web ="http://java.sun.com/xml/ns/javaee/web-app_2_#xsd" xsi: schemaLocation ="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_#xsd" id ="WebApp_ID" версия ="#5"> <display-name>jspx-demo</display-name> <servlet> <servlet-name>JspxHandler</servlet-name> <servlet-class>например.java.net.web.jspx.engine.RequestHandler</servlet-class> </servlet> <servlet> <servlet-name>ResourceHandler</servlet-name> <servlet-class>например.java.net.web.jspx.engine.ResourceHandler</servlet-class> </servlet> <servlet-mapping> <servlet-name>JspxHandler</servlet-name> <url-pattern>* .html</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>ResourceHandler</servlet-name> <url-pattern>/ jspxEmbededResources / *</url-pattern> </servlet-mapping></web-app>- HelloWorld.html
<страница контроллер ="Привет, мир"> <html> <body> <метка id ="сообщение" /> </body> </html></page>- HelloWorld.java
импорт eg.java.net.web.jspx.ui.controls.html.elements.Label;общественный учебный класс Привет, мир расширяет Страница{ Этикетка сообщение; защищенный пустота pageLoaded() { если (!isPostBack) сообщение.setValue(“Привет Jspx Мир”); } общественный пустота setMessage(Этикетка сообщение) { это.сообщение = сообщение; } общественный Этикетка getMessage() { возвращаться сообщение; }}Обратите внимание на приведенный выше пример:
- Единственная необходимая конфигурация - это зарегистрировать два сервлета jspx; один для обычных запросов на страницах, а второй для встроенных ресурсов (таких как JavaScript и изображения).
- HTML должен содержаться в корневом элементе
и должен быть правильно сформированным XHTML. - Код Java должен расширять корневой контроллер страницы со страницы jspx.
- У страницы есть фазы жизненного цикла, как в ASP.NET, с похожими именами, например pageLoaded
- HTML-страница должна указывать на класс контроллера Java через контролер атрибут элемента
. - В контроллере Java, если необходимо взаимодействовать с элементом управления HTML, элемент управления того же типа должен быть объявлен как свойство java с геттером и сеттером, а имя свойства должно быть таким же, как значение идентификатора атрибута. в элементе управления HTML.
Для примечания № 6 структура рассматривает возможность использования Внедрение зависимости чтобы устранить такое ограничение и любую связь кода HTML и Java.
Внедрение зависимости
Jspx build 1.0.9 предоставляет новый способ связывания элементов управления HTML с элементами управления Java в контроллере страницы. В приведенном выше примере показана необходимость добавления получателей и сеттеров для каждого элемента управления. Эта методика создала следующие минусы:
- Разработчик должен набрать много кода, чтобы связать элемент управления HTML с элементом управления Java.
- Контроллер страницы становится очень переполненным нерелевантным кодом.
- Связь между элементом управления HTML и элементом управления Java; поскольку ссылка создается только в том случае, если имя элемента управления Java совпадает со значением идентификатора атрибута в элементе управления HTML.
- Любое изменение в HTML требует изменения получателя и установщика в контроллере Java страницы.
По всем этим причинам сборка 1.0.9 использует Java Annotation для связывания объектов Java с HTML. Следующий пример является альтернативой приведенному выше.
импорт eg.java.net.web.jspx.ui.controls.html.elements.Label;общественный учебный класс Привет, мир расширяет Страница{ @JspxWebControl(имя="сообщение") Этикетка сообщение; защищенный пустота pageLoaded() { если (!isPostBack) сообщение.setValue(“Привет Jspx Мир”); }}Как уже отмечалось, размер кода очень сильно уменьшен. Также отмечается, что аннотация @JspxWebControl использует атрибут имя который является необязательным атрибутом. Значение этого атрибута должно совпадать с идентификатором элемента управления HTML. Этот метод устраняет связь между кодом HTML и Java.[6]
Некоторые считают эту новую функцию незначительным дополнением к фреймворку. Они используют JspxBean для связи формы HTML с объектом модели Java и не объявляют элементы управления на стороне сервера, связанные с элементами управления HTML.
JspxBean в сборке 1.0.9 также был улучшен, нет необходимости создавать геттер и сеттер для каждого JspxBean. Забыть добавить геттер и сеттер было очень распространенной ошибкой, из-за которой разработчик потерял ссылку с HTML. Внедрение зависимостей используется для внедрения JspxBeans без использования геттеров и сеттеров.
Поддержка языка выражений
Jspx не разрешает код Java внутри HTML-страницы. Однако, чтобы удовлетворить потребность во вводе данных от контроллера; Jspx полностью поддерживает Язык выражения.
Вот несколько примеров на EL:
- $ {this.customerName}. Ключевое слово это относится к текущему моменту контроллера страницы. Имя Клиента - это имя свойства Java в классе контроллера. Свойство должно иметь метод получения как
общественный Нить getCustomerName()
- $ {request.parameters.id}. Ключевое слово запрос относится к запросу сервлета HTTP. параметры относится к параметрам запроса. я бы относится к имени параметра. Атрибуты запроса сервлета HTTP также доступны как $ {request.attributes.id}.
- $ {session.id}.Ключевое слово сессия используется для доступа к параметрам в сеансе HTTP-сервлета.
- $ {var.age}. В элементах управления элементами данных, таких как DataTable и List Table, настраиваемое отображение столбца данных можно выполнить с помощью ItemTemplate. для доступа к текущей записи базы данных в DataTable должна быть объявлена переменная с именем вар Например. Затем внутри ItemTemplate значения внутри вар переменная доступна, как показано в EL.
- $ {size (this.username)} JEXL предоставляет возможность вызова статических методов.
- $ {user.age> 21? 'Ты в порядке': 'Ты несовершеннолетний'} Пользователь должен быть jspx-bean-компонентом, определенным в контроллере страницы, и выражение проверяет значение возраста (свойство-член пользовательского bean-компонента).
Ограничения и недостатки
Любая структура оценивается в соответствии с различными аспектами критериев, после чего jspx требует дополнительных улучшений.
- Поддержка IDE. Jspx можно разработать с использованием любой среды IDE, однако прямой поддержки jspx нет. Разработчик должен написать обработку события вручную.
- Документация. Учебники и примеры можно найти на официальном сайте. На веб-сайте есть раздел документации, но его недостаточно.
- EL Поддержка. Jspx не поддерживал полностью язык EL до версии 2.0, JEXL используется, начиная с версии jspx 2.0, для полной поддержки EL.
Функции
Jspx предлагает несколько мощных функций, таких как:
- Встроенная поддержка Ajax через AjaxPanel[7][8][9]
- Элементы управления данными, такие как DataTable и ListTable.
- Интеграция с JAAS и добавление дополнительных функций.[10]
- Связывание данных через JspxBean.
- Шаблон HTML через мастер / страницы содержимого.
- Проверка на стороне клиента / сервера.[11]
- Встроенный JQuery, JQuery UI, стиль Bootstrap и многие другие библиотеки с открытым исходным кодом внутри.
- Встроенный JEXL для поддержки выражений EL.
Внешняя зависимость Jar
Jspx пытается минимизировать внешние зависимости от jar-файлов, однако есть несколько важных jar-файлов:[12]
- commons-fileupload-1.2.1.jar (при использовании загрузки файлов)
- slf4j-api-1.7.2.jar (Обязательно для логирования)
- poi-3.1-FINAL-20080629.jar (при использовании экспорта в Excel)
- servlet-api.jar (только во время компиляции)
- commons-io-1.3.2.jar (при использовании загрузки файлов)
- общие-jexl-2.1.1.jar
- jcl-over-slf4j-1.7.5.jar slf4j мост для ведения журнала Commons (поскольку его использует JEXL)
Джойнт 2010
Jspx впервые появился на публике на Java Developer Conference 2010 (JDC). Конференция разработчиков Java - крупнейшее событие Java в MENA, организованный EGJUG.[13]
Демонстрационные проекты JSPX
Дистрибутив Jspx включает несколько файлов, помимо двоичного файла jar и исходного кода. Начиная с первого выпуска на sourceforge, дистрибутив включал демонстрационный проект в виде двоичного файла war и заархивированный исходный код. Этот проект представлял собой простые отдельные страницы, демонстрирующие различные функции Jspx. Для этих страниц не было общего бизнес-модуля, к тому же у него был плохой дизайн графического интерфейса. Jspx build 1.1.0 добавляет новый демонстрационный проект, который упрощает использование jspx для разработки общего бизнес-сценария взаимодействия с БД. Демо использует MySQL. Файл сценария sql можно загрузить отдельно.
Некоторые функции jspx используются, например, страницы Master / Content, Ajax, DataTable, Validators и веб-формы.
В Jspx 1.2 было добавлено два новых демонстрационных проекта. Одна автономная демонстрация была jspx-demo3, которая демонстрирует использование jspx для создания простого приложения для отслеживания активов. Другой демонстрацией была онлайн-демонстрация jspx.
Смотрите также
Рекомендации
- ^ http://jspx-bay.sourceforge.net
- ^ "Название залива Jspx".
- ^ "Имя Jspx на SourceForge".
- ^ «Аспекты дизайна Jspx».
- ^ "Jspx Hello Web".
- ^ "внедрение зависимости jspx".
- ^ "Jspx Ajax".
- ^ «Ajax в Jspx».
- ^ «Ограничение Jspx AjaxPanel».
- ^ «JAAS на уровне веб-контроля»..
- ^ "особенности jspx".
- ^ "зависимость jspx jar".
- ^ «jspx в JDC 2010». Архивировано из оригинал 10 февраля 2010 г.