WikiDer > Справка: панель инструментов "Редактировать" - Википедия
Эта справочная страница является практическое руководство. В нем подробно описаны процессы или процедуры некоторых аспектов норм и практики Википедии. Это не один из Политика или рекомендации Википедии, и может отражать разные уровни консенсус и проверка. |
В совместимых браузерах панель инструментов редактирования может автоматически отображаться с полем редактирования, при условии, что это было установлено в предпочтения. Он появляется автоматически для редакторов, которые не вошли в систему. Это работает частично как помощь при наборе текста, а частично как напоминание о доступных функциях. Все функции доступны просто путем ввода кода непосредственно в поле редактирования (например, [[ссылка]]) - это может быть проще.
Панель инструментов работает с Гугл Хром, Fire Fox, Internet Explorer, Microsoft Edge, Mozilla Suite/SeaMonkey, Konqueror, Сафари и Опера.
В браузерах Mozilla, IE и Chrome вы можете форматировать существующий текст, выделив текст, который вы хотите отформатировать, и нажав соответствующую кнопку на панели инструментов. Если вы нажмете кнопку без выделения текста, образец текста будет вставлен в позицию курсора (например, так: Жирный текст). В других браузерах нажатие на кнопку дает объяснение этой функции. (Предварительные версии браузера Opera 9.0, похоже, также поддерживают расширенные функции.)
Вы можете отключить или включить личные предпочтения, установленные на Предпочтения → Редактирование:
Редактор исходного кода
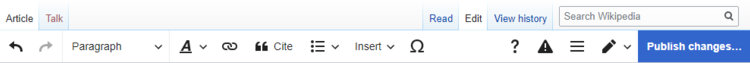
Если ваша панель инструментов выглядит так:
Тогда вы используете редактор исходного кода.
Визуальный редактор
Если ваша панель инструментов выглядит так:
Тогда вы используете форматированный текст визуальный редактор.
Список функций
| Значок | Функция | Что показывает при редактировании | Что это показывает на странице | ||||
|---|---|---|---|---|---|---|---|
| Смелый | '''Жирный текст''' | Жирный текст | |||||
| Курсив | 'Курсив' | Курсивный текст | |||||
| Подписать обсуждение комментариев (с отметкой времени) | --~~~~ | Имя пользователя (разговаривать) 11:27, 22 декабря 2020 г. (UTC) | |||||
| Внутренняя ссылка | [[Название ссылки]] | Заголовок ссылки | |||||
| Вставить изображение | [[Файл: Example.jpg | эскиз]] | ||||||
| Вставить шаблон | {{Пример}} |
| |||||
| Вставлять Ссылка | <ref>Insert footnote text here</ref> | [1] | |||||
| Активировать выделение в Wikitext |
| ||||||
| Открыть расширенное меню | Смотри ниже. | ||||||
| Открыть меню специальных символов | Смотри ниже. | ||||||
| Открыть справочное меню | Смотри ниже. | ||||||
| Открыть меню панели инструментов цитирования | Видеть Википедия: RefToolbar / 2.0. | ||||||
| Измените WikiEditor на VisualEditor | |||||||
| Значок | Функция | Что показывает при редактировании | Что это показывает на странице | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
 | ||||||||||||
 | Заголовок раздела | | ||||||||||
| Маркированный список | * Пункт маркированного списка |
| ||||||||||
| Нумерованный список | # Элемент нумерованного списка |
| ||||||||||
| Новики: Игнорировать форматирование вики | <nowiki>Insert non-formatted text here</nowiki> | Вставьте сюда неформатированный текст | ||||||||||
| Разрыв строки | <br /> | текст перед abc | ||||||||||
| Большой текст | <big>Big text</big> | Большой текст | ||||||||||
| Мелкий текст | <small>Small text</small> | Мелкий текст | ||||||||||
| Надстрочный | <sup>Superscript text</sup> | Надстрочный текст | ||||||||||
| Нижний индекс | <sub>Subscript text</sub> | Подстрочный текст | ||||||||||
| Картинная галерея | | |||||||||||
| Стол | |
| ||||||||||
| Автоматически перенаправить на другую страницу | #REDIRECT [[Название целевой страницы]] | Предварительный просмотр страницы перенаправления | ||||||||||
| Искать и заменить |
|
Смотрите также
| Викискладе есть медиафайлы по теме Панель инструментов редактирования MediaWiki. |
- Википедия: RefToolbar / 2.0
- Википедия: Панель инструментов Википедии (Только Firefox)