WikiDer > Справка: Изображения - Википедия
Эта справочная страница является практическое руководство. В нем подробно описаны процессы или процедуры некоторых аспектов норм и практики Википедии. Это не один из Политика или рекомендации Википедии, и может отражать разные уровни консенсус и проверка. |
В этом руководстве объясняется, как вставлять изображения в статьи Википедии с помощью вики-текст. Это один из наиболее часто задаваемых вопросов. В нем описаны варианты указания размещения, альтернативный текст, подписи, размеры и ссылки, а также советы о панорамах и избегании наложения изображений. Также есть технический документ с описанием синтаксиса и простое руководство для новичков. Одинаковый синтаксис используется независимо от того, взят ли файл из Википедии или Wikimedia Commons.
Если вам нужна помощь загрузка изображения, или выбрав подходящее изображение для статьи, см. политика использования изображений и Руководство стиля. Изображения на большинстве веб-сайтов защищены авторским правом и не должны загружаться; увидеть политика авторского права. Загрузите изображение с максимально возможным разрешением, но размер файла не должен превышать 1000 мегабайт.
Прежде чем добавить изображение в статью, просмотрите его страница описания изображения чтобы убедиться, что это статус авторского права четко указано, желательно с одним из теги авторских прав на изображения.
| Руководство по стилю (MoS) | |||||||
|---|---|---|---|---|---|---|---|
По тематике | |||||||
Связанные рекомендации | |||||||
Добавление первой картинки
Если статья уже имеет информационное окно вверху справа, то обычное место для первой картинки статьи - внутри информационного окна. Инструкции по синтаксису для этого см. Справка: изображение информационного окна. Вкратце, одно препятствие, которое сбивает с толку многих людей при попытке добавить изображение в шаблон информационного окна, заключается в том, что большинство из них внутренне предоставляют вики-код, который «обертывает» изображение. Соответственно, вы делаете нет обычно добавляют скобки, количество пикселей и другие детали кода, о которых вы узнаете ниже, при помещении изображения в информационные поля - просто имя файла рядом с полем с меткой | изображение =. Добавление такого постороннего кода приведет к поломке многих информационных ящиков. Также имейте в виду, что некоторые информационные окна требуют, чтобы имя файла было размещено без префикс пространства имен файла / изображения. Таким образом, и, например, если Файл: Name.jpg не работает, попробуйте просто Name.jpg.
Миниатюры
Типичный рисунок можно вставить линией [[Файл: ... | thumb | ...]] как показано ниже. (Изображение: можно заменить на Файл: без изменений в действии; выбор между ними - исключительно вопрос редакционных предпочтений.) большой палец генерирует миниатюра, изображение, размер которого обычно отличается от размера исходного изображения. Несколько параметров могут повлиять на размещение и размер эскиза.
Слева
По умолчанию эскиз размещается в правой части страницы, а текст обтекает его. Однако наш первый пример определяет оставили. Чуть ниже примера вы можете увидеть, как выглядит полученное изображение:
[[File: Wikipedesketch.png | thumb | left | alt = Мультяшная многоножка читает книги и печатает на ноутбуке. | Википед редактирует '' [[Myriapoda]] ''.]]

В приведенном выше тексте указано имя файла изображения «Wikipedesketch.png», тип изображения «большой палец» и выравнивание «влево», альтернативный текст «Мультяшная многоножка читает книги и печатает на ноутбуке», и подпись "Википед редактирует Myriapoda. "Читатель Википедии может щелкнуть миниатюру или маленький значок с двумя прямоугольниками. ![]() под ним, чтобы увидеть соответствующую страницу файла, которая позволит пользователю увидеть изображение в исходном размере.
под ним, чтобы увидеть соответствующую страницу файла, которая позволит пользователю увидеть изображение в исходном размере.
Хотя приведенный выше текст может отображаться в нескольких строках для целей форматирования, фактический текст изображения находится в одной строке, поскольку в нем используются пробелы без каких-либо разрывов строк. В [[ и первый | должны быть на одной линии; другие пробелы и разрывы строк игнорируются, если они находятся рядом с | символов или просто внутри скобок. Некоторые части синтаксиса изображения, такие как alt =, не допускайте пробелов и разрывов строк, и самый простой способ сделать это правильно - опустить ненужные пробелы и разрывы строк.
Альтернативный текст предназначен для читателей с ослабленным зрением. Часто подпись или статья адекватно описывают изображение, и если это так, вы можете написать alt = подпись или же alt = см. смежный текст. Если добавлен дополнительный замещающий текст, это должно быть краткое описание, соответствующее политике содержания; видеть WP: ALT для дополнительной информации. В отличие от альтернативного текста, заголовок может содержать разметку Wiki, например '' [[Myriapoda]] ''. Текст подписи помещается под изображением.
Вот тот же пример, на этот раз в контексте цветных lorem ipsum фиктивный текст со звездочками (*), показывающий, где в тексте появляется синтаксис изображения:
[[File: Wikipedesketch.png | thumb | left | alt = Мультяшная многоножка читает книги и печатает на ноутбуке. | Википед редактирует '' [[Myriapoda]] ''.]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
 Википед правки Myriapoda.
Википед правки Myriapoda.*Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Избегайте называть изображения "левыми". Размещение изображений отличается для тех, кто просматривает мобильную версию Википедии, и не имеет смысла для людей, которые читают страницы с помощью вспомогательного программного обеспечения. Вместо этого используйте подписи для обозначения изображений.
Справа
Расположение эскиза по умолчанию - справа:
[[File: Wikipedesketch.png | thumb | alt = Мультяшная многоножка читает книги и печатает на ноутбуке. | Википед редактирует '' [[Myriapoda]] ''.]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
 Википед правки Myriapoda.
Википед правки Myriapoda.*Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Не называйте изображения "справа". Размещение изображений отличается для тех, кто просматривает мобильную версию Википедии, и не имеет смысла для людей, которым страницы читаются с помощью вспомогательного программного обеспечения. Вместо этого используйте подписи для обозначения изображений.
Без обтекаемого текста
Хотя большинство эскизов сочетаются с плавным текстом и размещаются справа или слева, вы также можете разместить эскиз без обтекания текста вокруг него. Один из способов - отцентрировать его, используя центр или же центр:
[[File: Wikipedesketch.png | thumb | center | alt = Мультяшная сороконожка читает книги и печатает на ноутбуке. | Википед редактирует '' [[Myriapoda]] ''.]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
 Википед правки Myriapoda.
Википед правки Myriapoda.*Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Вы также можете разместить изображение слева, без плавного текста, используя никто:
[[File: Wikipedesketch.png | thumb | none | alt = Мультяшная многоножка читает книги и печатает на ноутбуке. | Википед редактирует '' [[Myriapoda]] ''.]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
 Википед правки Myriapoda.
Википед правки Myriapoda.*Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Размеры эскизов
Обычно миниатюра имеет ширину 220 пиксели (пикс). Эта ширина используется типичными читателями, которые не вошли в систему или не изменили свои предпочтения. Вы можете установить для себя другую ширину по умолчанию в Мои предпочтения в разделе «Внешний вид: Файлы». Возможные варианты: 120 пикселей, 150 пикселей, 180 пикселей, 200 пикселей, 220 пикселей, 250 пикселей, 300 пикселей и 400 пикселей. Любое изображение, ширина которого меньше предпочтительной, отображается с меньшей шириной.
Изображения рядом с текстом обычно следует использовать подпись и большой палец (эскиз) вариант; по умолчанию получается дисплей шириной 220 пикселей (170 пикселей, если прямо используется опция), за исключением тех пользователей, вошедших в систему, которые установили другое значение по умолчанию в своих предпочтения пользователей. В общем, не определяйте размер изображения, если для этого нет веской причины: у некоторых пользователей маленькие экраны или им необходимо настроить свои системы для отображения большого текста; «Принудительно» большие эскизы могут оставлять небольшую ширину текста, что затрудняет чтение. Вдобавок принудительное увеличение размера изображения, скажем, 260 пикселей, фактически сделает его меньше для тех, у кого в качестве предпочтения установлен больший размер.
Иногда изображение может выиграть от размера, отличного от размера по умолчанию; увидеть политика использования изображений для руководства.
- Обычно размер следует указывать как значение относительно предпочтительного базового размера пользователя, используя
прямопараметр, а не значения пикселей. - Если уместно принудительное изменение размера, большие изображения обычно должны быть не более 500 пикселей в высоту и 400 пикселей в ширину, чтобы их можно было удобно отображать на самых маленьких широко используемых дисплеях.
- Изображения для потенциальных клиентов обычно не должны быть шире 300 пикселей. Это эквивалентно использованию
вертикально = 1,35если ширина эскиза по умолчанию составляет 220 пикселей (220, умноженное на 1,35, а затем округленное до ближайшего кратного 10, равно 300), но большие значения по умолчанию в предпочтения пользователей приведет к пропорционально большим изображениям (340 пикселей, если значение по умолчанию - 250 пикселей, 410 пикселей, если значение по умолчанию - 300 пикселей, или 540 пикселей, если значение по умолчанию - 400 пикселей).
С MediaWiki динамически масштабирует встроенные изображения, нет никаких технических причин для уменьшения размера файла путем масштабирования или снижения качества при загрузке изображений, хотя несвободный изображения могут потребовать масштабирования из-за проблем с авторскими правами (см. рекомендации по разрешению несвободных изображений). Кроме того, может быть полезно сжатие PNG, потому что PNG-файлы можно безопасно изменять без потери качества.
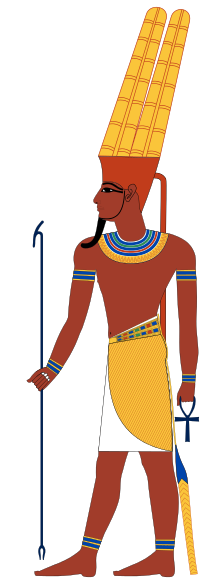
По умолчанию высокое тонкое изображение может получиться слишком большим. Например:
[[File: Amun.svg | thumb | alt = Профиль человека в древнеегипетской одежде в полный рост. У него красно-коричневая кожа и шлем с высокими желтыми перьями. | Египетский бог Амон, изображенный до периода Амарны]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
*
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Маурис лакус. Donec mattis semper leo. In hac Habitasse platea dictumst. Vivamus facilisis diam at odio. Mauris dictum, nisi eget conquat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac Habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
Proin nonummy, lacus eget pulvinar lacinia, pede felis dignissim leo, vitae tristique magna lacus sit amet eros. Nullam ornare. Praesent odio ligula, dapibus sed, tincidunt eget, dictum ac, nibh. Nam quis lacus. Nunc eleifend molestie velit. Morbi lobortis quam eu velit. Donec euismod vestibulum massa. Donec non lectus. Aliquam Commodo Lacus sit amet nulla. Cras dignissim elit et augue. Nullam non diam. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. In hac Habitasse platea dictumst. Aenean vestibulum. Sed lobortis elit quis lectus. Nunc sed lacus at augue bibendum dapibus.
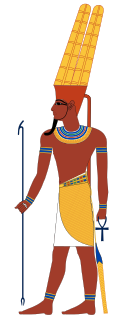
Вертикальные изображения
В прямо вариант может помочь исправить это, сообщив системе макета Википедии, что изображение должно иметь более узкую ширину, чем обычно:
[[Файл: Amun.svg | thumb | upright | alt = Профиль человека в древнеегипетской одежде в полный рост. У него красно-коричневая кожа и шлем с высокими желтыми перьями. | Египетский бог Амон, изображенный до периода Амарны]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
*
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Маурис лакус. Donec mattis semper leo. In hac Habitasse platea dictumst. Vivamus facilisis diam at odio. Mauris dictum, nisi eget conquat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac Habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
Proin nonummy, lacus eget pulvinar lacinia, pede felis dignissim leo, vitae tristique magna lacus sit amet eros. Nullam ornare. Praesent odio ligula, dapibus sed, tincidunt eget, dictum ac, nibh. Nam quis lacus. Nunc eleifend molestie velit. Morbi lobortis quam eu velit. Donec euismod vestibulum massa. Donec non lectus. Aliquam Commodo Lacus sit amet nulla. Cras dignissim elit et augue. Nullam non diam. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. In hac Habitasse platea dictumst. Aenean vestibulum. Sed lobortis elit quis lectus. Nunc sed lacus at augue bibendum dapibus.
В прямо опция обычно создает изображение, которое составляет около 75% ширины по умолчанию. Точная ширина вычисляется, начиная с ширины эскиза по умолчанию, умножая ее на 0,75 и округляя до ближайшего кратного 10. Обычно ширина по умолчанию составляет 220 пикселей, поэтому вертикальное изображение имеет ширину 170 пикселей; изменение ширины по умолчанию в диапазоне от 120 пикселей до 400 пикселей приводит к получению вертикального изображения с шириной от 90 до 300 пикселей.
Дальнейшее сжатие вертикальных изображений
Если коэффициент вертикальности 0,75 слишком велик или слишком мал, его можно указать явно. Коэффициент 1,0 использует ширину эскиза по умолчанию, что то же самое, что не указывать прямо вообще; коэффициент меньше или больше 1,0 создает изображение меньше или больше, чем значение по умолчанию. Например:
[[Файл: Amun.svg | thumb | upright = 0.56 | alt = Профиль человека в древнеегипетской одежде в полный рост. У него красно-коричневая кожа и шлем с высокими желтыми перьями. | Египетский бог Амон, изображенный до периода Амарны]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
*
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват.Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Маурис лакус. Donec mattis semper leo. In hac Habitasse platea dictumst. Vivamus facilisis diam at odio. Mauris dictum, nisi eget conquat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac Habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
Короткие, широкие изображения
Короткие, широкие изображения иногда выигрывают прямо коэффициенты больше 1.0. Факторы, превышающие примерно 2,5, могут создавать большие изображения, вызывающие проблемы с некоторыми браузерами; один из способов обработки более широких изображений см. Панорамы ниже. Например:
[[Файл: Köppen-vereinfacht.svg | thumb | center | upright = 2.0 | alt = Карта мира. Желто-коричневая полоса тянется от Северной Африки до Центрального Китая; большая часть Австралии и некоторые части Южной Африки и Западной Америки также имеют загар. В северном полушарии преобладает темно-зеленый цвет. Более светлая зелень покрывает большую часть земли около экватора. Полярные области белые, север окаймлен голубым. | Макроклиматы земли. Загар представляет собой пустыню, темно-зеленый влажный континентальный и светло-зеленый тропический лес. Голубой и белый цвета представляют тундру и ледяную шапку.]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
*Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Будьте осторожны, чтобы не растянуть изображения, для которых исходный файл довольно мал (за исключением SVG изображения, см. ниже). Если исходный файл имеет ширину 120 пикселей и он растянут за пределы этого диапазона, пиксели, составляющие его, станут видны.
SVG изображения являются исключением: Бытие векторные изображения, у них нет пикселей, только инструкции о том, как нарисовать изображение, которое можно бесконечно увеличивать, а «размер изображения» в описании файла является произвольным.
Ширина в пикселях
Вы также можете отображать изображение определенной ширины. Обычно, если вы указываете ширину в пикселях, она должна быть не менее 300 пикселей. Ширина более 550 пикселей может вызвать проблемы с некоторыми браузерами, как указано выше.
[[Файл: Köppen-vereinfacht.svg | thumb | center | 400px | alt = Карта мира. Желто-коричневая полоса тянется от Северной Африки до Центрального Китая; большая часть Австралии и некоторые части Южной Африки и Западной Америки также имеют загар. В северном полушарии преобладает темно-зеленый цвет. Более светлая зелень покрывает большую часть земли около экватора. Полярные области белые, север окаймлен голубым. | Макроклиматы земли. Загар представляет собой пустыню, темно-зеленый влажный континентальный и светло-зеленый тропический лес. Голубой и белый цвета представляют тундру и ледяную шапку.]]
Высота в пикселях
Чтобы указать точную высоту изображения и согласовать масштаб ширины, добавьте к высоте префикс Икс. В следующем примере размер изображения изменяется до 60 пикселей:
[[Файл: Flag of Scotland.svg | thumb | center | x60px | alt = Белый диагональный крест на синем фоне | Флаг Шотландии]]
Ширина или высота в пикселях, в зависимости от того, что делает изображение меньше
Если вы укажете и ширину, и высоту изображения, его размер будет изменен в зависимости от того, какое значение сделает его меньше. Это приведет к тому, что изображение поместится в определенной области независимо от его реального размера. Поскольку пропорции Файл: Flag of Scotland.svg 5 × 3, при указании ширины 120 пикселей создается изображение размером 120 × 72 пикселей, а при указании высоты 60 пикселей создается изображение размером 100 × 60 пикселей, поэтому поле размера 120x60 пикселей генерирует меньшее из двух, а именно изображение размером 100 × 60 пикселей:
[[Файл: Flag of Scotland.svg | thumb | center | 120x60px | alt = Белый диагональный крест на синем фоне | Флаг Шотландии]]
Количество пикселей и вертикальные факторы
Хотя количество пикселей понять легче, чем прямые коэффициенты, они хуже адаптируются к предпочтениям пользователя. Например, предположим, что изображение содержит некоторые детали и по умолчанию слишком маленькое, и вы хотите увеличить его примерно на 10%. Несмотря на то что вертикально = 1,1 и 240 пикселей одинаково хорошо справляются с этой задачей для общего случая, когда ширина по умолчанию составляет 220 пикселей, многие пользователи, которые установили ширину по умолчанию на 300 пикселей, чтобы лучше работать со своими экранами с высоким разрешением, будут раздражены 200 пикселей потому что это сделает изображение на треть меньше их предпочтительного размера. В отличие, вертикально = 1,1 отобразит им картинку шириной 330 пикселей, и это, скорее всего, будет хорошо работать на их дисплеях.
Количество пикселей обычно лучше, чем вертикальные коэффициенты для отображения комбинаций изображений, некоторые из которых имеют известные и ограниченные размеры, а также для отображения крошечных значков, которые предназначены для объединения с текстом.
Собственный размер
Замена большой палец с Рамка заставляет изображение отображаться в его собственном размере, то есть размере, с которым оно было изначально загружено. Это использование устарело и не должно использоваться, поскольку оно нарушает работу многих дисплеев, особенно мобильных устройств. Вместо этого, если для статьи было бы лучше, если размер изображений был изменен каким-либо способом, кроме значения по умолчанию, используйте параметр «вертикально». Пользователи должны установить свои собственные предпочтения, если они хотят изменить размер изображений, а авторы статей не должны этого делать. Если у кого-то есть оправдание для использования функции фрейма, поделитесь, пожалуйста, на странице обсуждения. Для исторической справки, вот пример его использования:
[[File: Wikipedesketch.png | frame | center | alt = Мультяшная многоножка читает книги и печатает на ноутбуке. | Википед редактирует '' [[Myriapoda]] ''.]]

Панорамы
Очень большие изображения не следует помещать непосредственно в статьи, так как они вызывают проблемы в некоторых браузерах. Изображения шире 550 пикселей или около того часто лучше рассматривать как панорамы, которые можно создать с помощью {{Широкое изображение}} шаблон. Например:
{{wide image | Хельсинки z00.jpg | 1800px | alt = Панорама города с смесью пяти- и десятиэтажных зданий | [[Хельсинки]] много построек.}}
Файлы DjVu и PDF
Изображения могут быть взяты из DjVu или же PDF файлы с необязательным страница параметр. Например:
[[Файл: За границей - 1882.djvu | thumb | right | 150px | Автор Томас Крейн | page = 13]][[Файл: Cinderella (1865) .pdf | thumb | left | 150px | Это страница 2 | page = 2]]
Избегайте наложений
Одна из проблем, с которой сталкиваются многие пользователи плавающих изображений, заключается в том, что несколько изображений иногда складываются вертикально, особенно на больших экранах и широких изображениях. Например, во многих браузерах две картинки справа от текста неудобно складываются.
 Википед правки Myriapoda.
Википед правки Myriapoda.Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Часто лучшее решение - просто добавить больше текста, как это делается ниже, но иногда это невозможно. В следующих подразделах показаны некоторые другие возможные решения проблемы.
 Википед правки Myriapoda.
Википед правки Myriapoda.Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Fusce convallis, mauris imperdiet gravida bibendum, nisl turpis suscipit mauris, sed placerat ipsum urna sed risus. In convallis tellus a mauris. Curabitur non elit ut libero tristique sodales. Маурис лакус. Donec mattis semper leo. In hac Habitasse platea dictumst. Vivamus facilisis diam at odio. Mauris dictum, nisi eget conquat elementum, lacus ligula molestie metus, non feugiat orci magna ac sem. Donec turpis. Donec vitae metus. Morbi tristique neque eu mauris. Quisque gravida ipsum non sapien. Proin turpis lacus, scelerisque vitae, elementum at, lobortis ac, quam. Aliquam dictum eleifend risus. In hac Habitasse platea dictumst. Etiam sit amet diam. Suspendisse odio. Suspendisse nunc. In semper bibendum libero.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Чередование левого и правого
Возможно, самый простой способ обрабатывать несколько плавающих изображений - чередовать их слева и справа (или справа и слева); таким образом они не соприкасаются друг с другом и поэтому не могут складываться непривлекательно. Однако у этого есть недостаток: люди с очень низким разрешение экрана (например, использующие нетбуки) результат может показаться слишком неудобным, хотя и читабельным.
 Википед правки Myriapoda.
Википед правки Myriapoda.Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Совместное выравнивание
Обычно есть две картинки, которые по логике должны быть сгруппированы вместе. {{несколько изображений}} шаблон - один из способов сделать это. Например:
{{несколько изображений | ширина = 80 | footer = Две карточки, используемые футбольными арбитрами | image1 = Желтая карточка.svg | alt1 = Желтый картуш | caption1 = Внимание | image2 = Красная карточка.svg | alt2 = Красный картуш | caption2 = Выброс}}В этом же шаблоне можно выровнять картинки по вертикали:
{{несколько изображений | направление = вертикальное | ширина = 80 | footer = Две карточки, используемые футбольными арбитрами | image1 = Желтая карточка.svg | alt1 = Желтый картуш | caption1 = Внимание | image2 = Красная карточка.svg | alt2 = Красный картуш | caption2 = Выброс}}Галереи
Галерея отображает несколько изображений в виде массива или аналогичного макета. Прежде чем делать галерею, прочтите политика использования изображений для галерей. Как правило, галерею не следует добавлять, если есть место для эффективного представления изображений рядом с текстом.
Технически оформить галерею можно по-разному. Один простой и гибкий метод: синтаксис таблицы. Например:
{| style = "margin: 0 auto;" | [[File: Philipp Veit 008.jpg | thumb | upright | alt = Женщина в облачении, сидит, с мечом на коленях | Philipp Veit, «Германия», 1834–1836 гг.]] | [[Файл: Image Germania (живопись) .jpg | thumb | upright | alt = Женщина в облачении, стоит, держит меч | Филипп Фейт, «Германия», 1848 г.]] | [[Файл: Мемориал Нидервальда 2.JPG | thumb | upright | alt = Памятник женщине в мантии, стоящей, держащей в одной руке корону, а в другой - меч в ножнах | Йоханнес Шиллинг, «Германия», 1871–83] ] |}Другой простой способ - специализированный тег
<gallery>File:Wiki.png|Caption 1File:Wiki.png|Caption 2</gallery>
Что производит:
Вы также можете указать замещающий текст и другие параметры рендеринга изображений, такие как номер страницы для PDF-файлов:
<gallery>William_Blake,_a_critical_essay_(Swinburne).pdf|Book by [[Algernon Charles Swinburne]]|alt=Page 1 of William Blake, a critical essayWilliam_Blake,_a_critical_essay_(Swinburne).pdf|alt=Page 2 of William Blake, a critical essay|page=2</gallery>
Что производит:
Забронировать Алджернон Чарльз Суинберн
Тег галереи также предлагает некоторые параметры, например ширина, высоты и Режим среди прочего. Полная документация доступна на сайте mw: Справка: Изображения # Gallery_syntax. Например:
Файл: Galerella sanguinea Zoo Praha 2011-2.jpg |''[[Galerella sanguinea]]'' (Стройный мангуст) Файл: Felis silvestris silvestris.jpg |''[[Felis silvestris | Felis silvestris silvestris]]''Файл: Шестинедельный кот (он же) .jpg |''[[Felis silvestris catus]]'' (Молодой кот) Файл: Felis catus-cat on snow.jpg |''[[Felis catus]]'' (кот на снегу) Файл: Усталый 20-летний кот.jpg |''[[Felis silvestris catus]]'' (Усталый 20-летний кот) Файл: Кот Ноябрь 2010-1a.jpg |''[[Felis silvestris catus]]'' (Кот) Файл: Felis silvestris silvestris Luc Viatour.jpg |''[[Felis silvestris silvestris]]'' (Европейская дикая кошка) Файл: Июньская одноглазая кошка cropped.jpg |''[[Felis catus]]'' (Домашняя кошка) Файл: Lynx kitten.jpg |''[[Lynx lynx]]'' (Молодая рысь) производит:
Galerella sanguinea (Стройный мангуст)
Felis silvestris catus (Молодой кот)
Felis catus (кот на снегу)
Felis silvestris catus (Усталая 20-летняя кошка)
Felis silvestris catus (Кот)
Felis silvestris silvestris (Европейская дикая кошка)
Felis catus (Домашняя кошка)
Рысь рысь (Молодая рысь)
{{Галерея}} шаблон предлагает третий метод:
{{Галерея | title = Культурные изображения Джорджа Вашингтона | width = 160 | height = 170 | lines = 4 | align = center | Файл: Federal Hall NYC 27.JPG | alt1 = Задняя часть статуи напротив городского здания с греческим фасадом колонны, покрытые огромным флагом США | Статуя Вашингтона за пределами [[Федерального зала]] в [[Нью-Йорке]], глядя на [[Уолл-стрит]]. | Файл: Mount Rushmore2.jpg | alt2 = Профиль камня лицо, выступающее со склона горы. Трое рабочих карабкаются по нему, каждый примерно на высоте верхней губы лица. | Строительство на портрете Джорджа Вашингтона на [[Маунт Рашмор]], c. 1932. | File: 2014 ATB Quarter Obv.png | alt3 = Серебряная монета с профилем бюста Вашингтона. Он царственно смотрит влево, и в волосах его волосы растут в колониальном стиле. «СОЕДИНЕННЫЕ ШТАТЫ АМЕРИКИ» вверху, «КВАРТАЛЬНЫЙ ДОЛЛАР» внизу, «СВОБОДА» слева и «IN GOD WE TRUST» над «P» справа. Чуть ниже бюста крошечными буквами написано "JF uc". | Вашингтон отмечен на [[Квартал (монета США) | четверть]]. | Файл: Президентская монета Джорджа Вашингтона за 1 доллар obverse.png | alt4 = Золотая монета с бюстом Вашингтона, повернутого немного влево, но строго смотрящего прямо на зрителя. «ДЖОРДЖ ВАШИНГТОН» вверху, «1-й президент 1789–1797» внизу и «JFM» крошечными буквами у основания бюста. | Вашингтон также отмечен на некоторых [[долларовая монета (США) | долларовые монеты]]}. }- Культурные изображения Джорджа Вашингтона
Статуя Вашингтона снаружи Федеральный зал в Нью-Йорк, глядя на Уолл-стрит.
Строительство портрета Джорджа Вашингтона в Гора Рашмор, c. 1932 г.
День памяти Вашингтона четверть.
Вашингтон также отмечается на некоторых долларовые монеты.
Принудительный перерыв
В качестве последнего средства вы можете заставить браузер вставить разрыв, чтобы весь текст и изображения отображались под нижней частью первого изображения. Это может привести к появлению довольно непривлекательных пробелов, особенно в сопроводительном тексте. Помните, что текст будет течь и переноситься по-разному для других пользователей в зависимости от выбранного браузера, разрешения экрана, размера шрифта по умолчанию, параметров доступности, количества панелей инструментов и боковых панелей (например, панелей обмена мгновенными сообщениями) и многого другого. Не навязывайте дизайн страницы только для того, чтобы она выглядела красиво на ваш отображать. Взламывайте только там, где это абсолютно необходимо. По возможности используйте простейший логический поток страниц.
{{Чисто}} Википед правки Myriapoda.
Википед правки Myriapoda.Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Простые картинки
Большинство изображений в статьях - это эскизы, но иногда для более специализированных нужд требуется более тонкое управление. Простое изображение без форматирования можно вставить с помощью:
[[File: Wikipedesketch.png | Мультяшная многоножка читает книги и печатает на ноутбуке.]]
На этой простой картинке текст Мультяшная многоножка читает книги и печатает на ноутбуке. не отображается как заголовок. Вместо этого он отображается как текст заголовка изображения, обычно отображаемый как всплывающая подсказка во время наведение указателя мыши. В миниатюре замещающий текст по умолчанию пустой, но замещающий текст обычного изображения по умолчанию соответствует тексту заголовка, если он задан, и имени файла изображения, если нет; это значение по умолчанию может быть отменено явным alt =Альтернативный текст вариант. Текст заголовка, как и замещающий текст, игнорирует любую разметку Wiki.
Простое изображение может быть размещено в любом месте статьи и действует как крупный символ в тексте, так что соседний текст не плавает и не обтекает его. Например:
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
*Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
- Примечание: Чтобы получить простое изображение с подписью, можно использовать {{Обычное изображение с подписью}}. Заголовок автоматически добавляется как заголовок изображения и замещающий текст, и любая вики-разметка, используемая в нем, будет правильно отображаться в заголовке, но будет автоматически удалена из альтернативного текста и текста заголовка. Посмотреть пример здесь.
Обычные размеры изображений
Обычное изображение по умолчанию соответствует собственному размеру изображения. Это можно изменить с помощью явного размера. Например:
[[File: Wikipedesketch.png | 50px | Мультяшная многоножка читает книги и печатает на ноутбуке.]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
*Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
В безрамный по умолчанию размер простого изображения совпадает с размером эскиза. Как с миниатюрами, значение по умолчанию можно изменить с помощью вертикально =фактор вариант. Если вы используете стандартное значение по умолчанию 220 пикселей для ширины миниатюр, ширина следующего примера изображения будет 220 × 0,2 пикселя, что округляется до 40 пикселей:
[[Файл: Amun.svg | frameless | upright = 0.2 | alt = Профиль человека в древнеегипетской одежде в полный рост. У него красно-коричневая кожа и шлем с высокими желтыми перьями. | Египетский бог Амон, изображенный до периода Амарны]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
*Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
Граница
В граница опция добавляет однопиксельную границу, что может быть полезно, когда важно отличить изображение от фона. Вот такая же картинка с рамкой и без.
[[Файл: Flag of Japan.svg | border | 30px | Белый флаг со сплошным красным кружком]][[Файл: Flag of Japan.svg | 30px | Белый флаг, содержащий сплошной красный круг]]
Горизонтальное размещение
Как и миниатюры, простые изображения можно перемещать влево или вправо с текстом, обтекающим их; либо по центру, либо слева без текста. Единственная разница в том, что верно Параметр необходим для перемещения простого изображения вправо, тогда как перемещение вправо по умолчанию используется для миниатюр. Например:
[[File: Wikipedesketch.png | right | Мультяшная многоножка читает книги и печатает на ноутбуке.]]
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.*
*Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Нуллам вариус, турпис и коммодофаретра, эст эрос бибендум элит, неклюктус магна фелис соллиситудин маурис. Целое число в mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicle. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum conquat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commo eget, conquat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Аликвам консекват. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac Habitasse platea dictumst.
Вертикальное выравнивание
Когда в тексте появляется простое изображение, оно выравнивается так, чтобы его середина по вертикали находилась примерно там, где должен быть центр строчной буквы «x»; если изображение больше, чем линия в высоту, оно выступает как вверху, так и внизу. В синтаксис вертикального выравнивания предоставляет несколько вариантов для настройки. Например, исходный уровень вариант:
x [[Файл: Флаг Венгрии vertical.svg | baseline | 8px | Вертикальный вариант горизонтального трехцветного флага (красный, белый, зеленый)]] x
генерирует "Икс![]() Икс"вместо значения по умолчанию"Икс
Икс"вместо значения по умолчанию"Икс![]() Икс". Доступные варианты вертикального выравнивания рядом с выводом, который они генерируют,
Икс". Доступные варианты вертикального выравнивания рядом с выводом, который они генерируют,исходный уровень,![]()
середина (по умолчанию),![]()
суб,![]()
супер,![]()
текст вверху,![]()
текст внизу,![]()
верх, и![]()
Нижний.![]()
Ссылки
- Вы можете искать встроенная ссылка к внешним изображениям. Это не разрешено; увидеть Википедия Руководство стиля по встроенным ссылкам.
Обычно изображение ссылается на страницу своего изображения, которая описывает изображение, создавшее его, и ссылается на исходное изображение в полном разрешении. Обычно это лучше для читателя и часто требуется, если загрузчик выбирает лицензию CC-BY-SA для изображения.
Если изображение находится в общественном достоянии и не требует указания автора, загрузившего, вы можете создать простое изображение, которое ссылается на другое место, используя связь вариант.
Чтобы создать ссылку на какую-либо другую страницу, укажите ее имя в параметре ссылки вместе с соответствующей подписью, которая намекает читателям, что произойдет, если они нажмут на ссылку. Эта подпись служит как текстом заголовка для всплывающей подсказки, так и замещающим текстом для читателей с ослабленным зрением. Например, [[Файл: Flag of France.svg | 20px | link = France | France]] генерирует флаг ![]() ссылка на статью Франция.
ссылка на статью Франция.
Чтобы создать ссылку на внешний сайт, укажите его URL в параметре ссылки вместе с соответствующей подписью. Например, [[Файл: Flag of Belgium.svg | 20px | link = http: //www.belgium.be/en/ | Правительственный портал Бельгии]] генерирует флаг ![]() со ссылкой на англоязычный портал правительства Бельгии.
со ссылкой на англоязычный портал правительства Бельгии.
Чисто декоративное изображение, которое не несет никакой информации и ничего не делает при нажатии, можно указать с помощью пустого атрибута alt. Например, [[Файл: Flag of the United States.svg | 20px | link = | alt =]] генерирует флаг ![]() это чисто декоративно. Однако чисто декоративные файлы могут использоваться таким способом только в том случае, если они находятся в общественном достоянии или соответствуют требованиям WP: NFCC.
это чисто декоративно. Однако чисто декоративные файлы могут использоваться таким способом только в том случае, если они находятся в общественном достоянии или соответствуют требованиям WP: NFCC.
Карты изображений
Вы можете связать разные части изображения с разными местами, используя карта изображений. Например, на изображении справа щелчок по кругу, примерно соответствующему левому портрету, приводит читателя к Уильям Дженнингс Брайанщелчок по правому портрету приводит к Артур Сьюэлл, и щелчок в любом другом месте приведет к http://projects.vassar.edu/1896/democrats.html. Это изображение создается с помощью следующей разметки:
Файл: Bryan-Sewall.jpg | 300px | right | alt = Плакат демократической кампании 1896 г. с кандидатами в президенты Уильямом Дж. Брайаном из Небраски и Артуром Сьюоллом из штата Мэн на пост вице-президента, круг 950 850 700 [[Уильям Дженнингс Брайан | Уильям Дж. Брайан]]круг 2950 850 700 [[Артур Сьюэлл]]дефолт [http://projects.vassar.edu/1896/democrats.html 1896 Демократы]</imagemap> Эта разметка карты изображений указывает, что текст заголовка (всплывающие подсказки) для трех регионов - это «Уильям Дж. Брайан», «Артур Сьюолл» и «Демократы 1896 года» соответственно. Альтернативный текст для области карты изображений всегда совпадает с текстом заголовка; альтернативный текст для всего изображения дается в первой строке разметки карты изображения. Собственные размеры базового изображения - 3916 × 1980, и координаты даны в этих размерах, а не в изменении размера 300 пикселей. Как описано в документация карты изображений, регионы могут быть указаны как круги, прямоугольники и произвольные многоугольники, а также синий значок "i" ![]() можно перемещать или подавлять. Также изображение можно указать как
можно перемещать или подавлять. Также изображение можно указать как большой палец или же Рамка, что означает, что он имеет обычный текст и заголовок с двойным прямоугольником значком ![]() вместо синего значка "i"
вместо синего значка "i" ![]() .
.
Чтобы сделать это легко, вы можете использовать Commons гаджет, называется ImageMapEdit, Дарио Д. Мюллер (ImageMapEdit_Howto). Чтобы использовать его, сначала вы должны включить ImageMapEdit (установив флажок) на Предпочтения страница виджета (которая находится в конце второй группы гаджетов).
Затем под изображением Commons появляется значок ImageMapEdit> ссылка, активирующая виджет.
Давайте посмотрим на пример глаза, в котором мы выделим область роговица с кружком:
Скопируйте содержимое Созданный викикод, на буфер обмена. С Редактировать (источник)вставьте содержимое буфера обмена в статью (иногда в шаблон, а в данном случае в эту справку) Википедии, если это необходимо.
<imagemap>File:Eagle(owl)-eye.JPG|circle 1028 717 299 [[Cornea]]desc bottom-left</imagemap>
Добавьте в код (
<imagemap>File:Eagle(owl)-eye.JPG|250pxcircle 1028 717 299 [[Cornea]]desc bottom-left</imagemap>
Результат будет:
Попробуйте переместить курсор мыши на роговицу.
ImageMap не может содержать нижний колонтитул, по этой причине мы должны включить приведенный выше код в таблицу. Например:
{| class = "wikitable" width = "256" align = left | Файл: Eagle (owl) -eye.JPG | 250pxcircle 1028 717 299 [[Cornea]] desc bottom-left | - | Щелкните роговицу {{small | (обозначается курсором мыши)}} на изображении глаза филина. |} {{-}}| Щелкните роговицу (обозначается курсором мыши) на изображении орлиного глаза. |
Наложение аннотаций на изображение
Некоторые диаграммы загружаются без текста, поэтому их можно использовать на нескольких языках; или кто-то может пожелать добавить интерактивные ссылки к изображению. В таких случаях текстовые аннотации могут быть добавлены к изображению с помощью шаблонов. Шаблон: аннотированное изображение или же Шаблон: аннотированное изображение 4.
Эти шаблоны позволяют вики-текст (например, обычный текст, вики-ссылки и справочные шаблоны) для включения в само изображение. Их также можно использовать для кадрирования изображения, чтобы сфокусироваться на его определенной части, или, в качестве альтернативы, для расширения белой области вокруг изображения для лучшего размещения викитекста.
Связывание без отображения
Допустим, вы хотите сделать ссылку на изображение, не отображая его. Вы можете сделать это, добавив двоеточие перед префиксом «Файл:». Вы можете перенаправить их на страницу изображений, где они узнают, кто их загрузил, когда, каков статус авторских прав и т. Д .:
[[: Файл: Wikipedesketch.png]]- Файл: Wikipedesketch.png
Вы можете сделать так, чтобы ссылка говорила что угодно.
[[: File: Wikipedesketch.png | Мультяшная многоножка читает книги и печатает на ноутбуке.]]- Мультяшная многоножка читает книги и печатает на ноутбуке.
При нажатии на ссылку отображается изображение с другой текстовой информацией разумного размера. Пользователь может щелкнуть получившееся изображение среднего размера, чтобы перейти к полноразмерному изображению с самым высоким разрешением.
Вы также можете отправить пользователя прямо на изображение:
[[Media: Wikipedesketch.png]]- Медиа: Wikipedesketch.png
Это говорит Средства массовой информации: вместо Файл:. Когда пользователь нажимает на ссылку, браузер переходит непосредственно к изображению. Как и раньше, вы можете изменить текст, чтобы он говорил все, что угодно.
[[Media: Wikipedesketch.png | Мультяшная многоножка читает книги и печатает на ноутбуке.]]- Мультяшная многоножка читает книги и печатает на ноутбуке.
Это может быть неудобно, если изображение довольно большое, поскольку изображение полного размера будет отображаться, когда пользователь щелкает ссылку.
Наконец, вы можете создать ссылку на одно изображение с помощью небольшого двойного прямоугольника на миниатюре. ![]() , но отображать другое изображение с помощью "
, но отображать другое изображение с помощью "| thumb =Отображаемое имя изображения". Это предназначено для тех редких случаев, когда программа Википедии, которая сокращает изображения до эскизов, плохо справляется со своей задачей, и вы хотите предоставить свой собственный эскиз. В следующем примере двойной прямоугольник ссылается на Файл: Anime stub 2.svg но отображаемое изображение Файл: Anime stub.png:
[[File: Anime stub 2.svg | thumb = Anime stub.png | alt = Голова симпатичной девушки в стиле манга, с синими волосами, большими глазами и улыбкой, и серыми частями головоломки внизу и вокруг ее волос | Собираем головоломку вместе]]
В случае, если изображение не будет отображаться
Если изображение не отображается, а вместо него в статье отображается викикод, это может иметь следующие причины:
- В синтаксис изображения неполный или неверный.
- В подписи могут быть неполные теги ссылок, особенно непарные [[s и ]] с которые интерпретируются как синтаксис изображения
- Предыдущее изображение может иметь неправильный синтаксис изображения, особенно неполное ]] в конце
- Необходимо использовать заглавные буквы в викикоде; таким образом, если файл изображения Изображение: Photo_of_Wikipede.JPG, вам нужно будет использовать "JPG" заглавными буквами.
подсказки
- При размещении или изменении размеров изображений часто лучше редактировать всю страницу, а не только один раздел, чтобы избежать неожиданного совпадения с другими разделами статьи.
- Перед публикацией любых изображений имейте в виду, что они могут содержать скрытые данные. Эти данные могут включать комментарии, которые не отображаются, Exif метаданные и сообщения, скрытые через стеганография.
- Изображения можно вращать, зеркально отражать, масштабировать и обрезать с помощью шаблонов {{Преобразовать}}, {{Преобразовать-повернуть}}, {{ЗеркалоH}}, {{Обрезка изображения CSS}}.
Смотрите также
| MediaWiki содержит документацию по: Справка: изображения |
- Справка: файлы
- Википедия: Мастер статей
- Помощь: Раздел - инструктирует, как разместить оглавление статьи (TOC) в потоке изображений
- {{Внешние СМИ}}
- Википедия: расширенный синтаксис изображений
- Википедия: Графическая лаборатория - помощь в редактировании или улучшении изображений
- Википедия: уроки графики - как делать собственные картинки
- Википедия: Как создавать диаграммы для статей Википедии
- Википедия: Как улучшить качество изображения
- Википедия: изображения
- Википедия: Руководство по стилю § изображения
- Википедия: Руководство по стилю / изображениям
- Википедия: вопросы об авторском праве в СМИ
- Википедия: Подготовка изображений к загрузке
- Википедия: справка по SVG
- Commons: Первые шаги - руководство
- Commons: заголовки файлов
- Категория ресурсов общего пользования
- Бесплатные ресурсы изображений - где найти бесплатные изображения для использования в Википедии
- Книжная полка Викимедиа - больше руководств, видео, раздаточных материалов